В нашем блоге мы часто пишем про выбор команды разработки, на что обратить внимание, сколько это может стоить — отвечаем на вопросы, которые возникают до разработки программы или приложения. Давайте разберем ситуацию, когда вы уже получили приложение и нужно определить, готово оно к публикации или есть что доработать. Поговорим про то, как тестировать приложение на этапе приема заказа от команды разработчиков.
Небольшая оговорка: берем ситуацию, когда всю разработку вы передали одной команде, а не распределили разные этапы между фрилансерами.
Вы, как создатель своего продукта или услуги, понимаете как он работает, какие связи между процессами и чего хотят клиенты. Поэтому при тестировании хорошо определяете ошибки и недочеты.
Конечно, ваши возможности ограничены — как знаниями и навыками, так и техническим оснащением. Вы не сможете проверить работу приложения на разных устройствах или его безопасность, наличие ошибки в коде. Но вам подвластно проверить, как работает функционал и какие упущения во внешнем виде, удобство приложения.
Сценарии тестирования
Ваша задача — встать на место пользователя и пройти его путь от входа в приложение до закрытия, при этом выполнить все действия, которые ему доступны. В ходе прохождения выявить проблемы, с которыми пользователь не должен сталкиваться, или найти изъяны в дизайне, которые водят его в заблуждение. В профессиональной среде такие сценарии называются «функциональное тестирование» и «тестирование удобства пользования». Для каждого мы написали принципы и основные моменты, на которые нужно обратить внимание.
Функциональное тестирование
Проверяем:
- Как запускаются и работают десктопная и мобильная версии приложения, если предусмотрены оба.
- Как работают обязательные для заполнения поля. Можно ли отправить форму, не заполнив эти поля?
- Как работают основные опции приложения — выбор товара или услуги, построение маршрута, вычисление необходимого объема краски для ремонта.
- Можно ли одним касанием вернуться на шаг вперед.
- Как работает прокрутка страницы.
- Варианты регистрации и авторизации пользователя, восстановления пароля. Станьте первым зарегистрированным пользователем своего же приложения.
- Как работают графические элементы при взаимодействии с ними (увеличение, прокрутка и т.д.).
- Пограничные состояния.

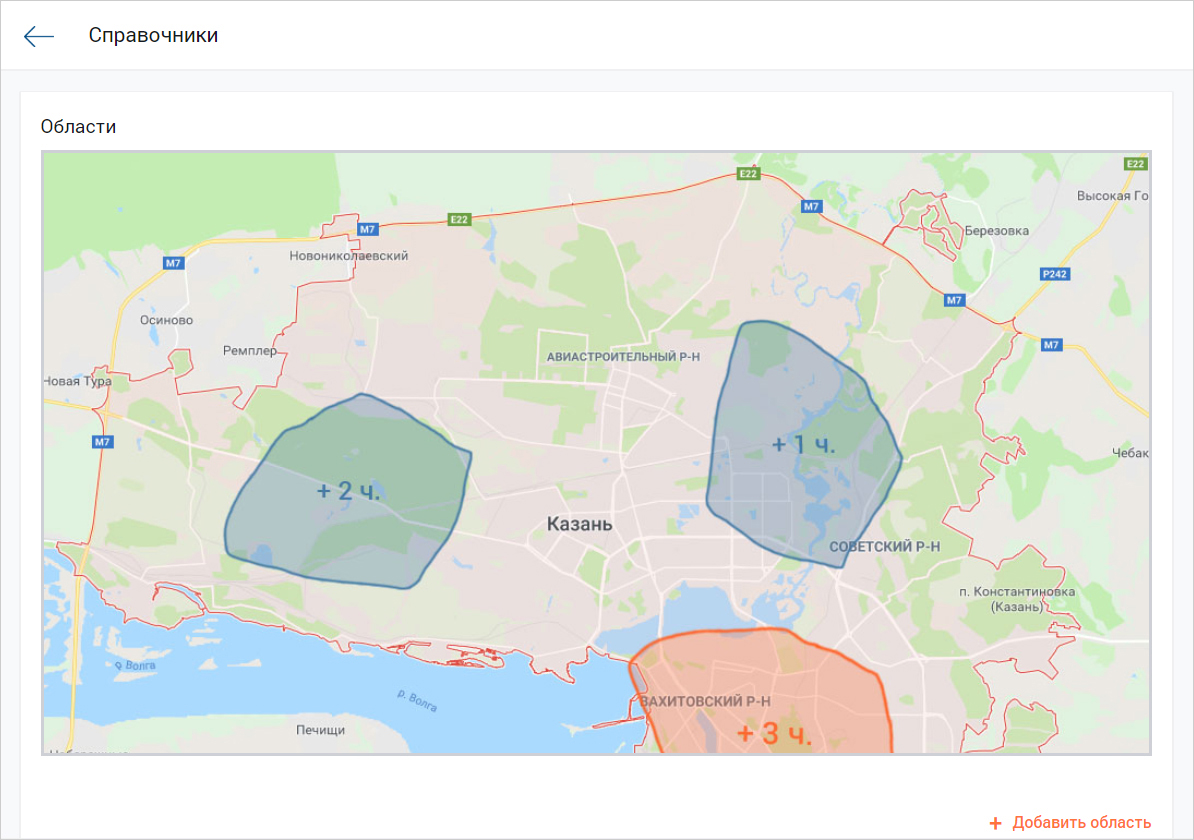
Мы разработали веб-приложение для сервиса грузоперевозок Shustrikoff. Стоимость доставки зависит от удаленности от центра города, поэтому при тестировании проверяли адреса на границе Казани и другого района. Также можно проверить заявки в разных районах города, заказ назначенный на границе дневного и ночного тарифа и т.п.
Тестирование удобства пользования
Проверяем:
- Как обозначены обязательные и необязательные поля для заполнения? Можно ли их отличить друг от друга?
- Понятно ли, как действовать дальше и куда нажимать? Если вы всматриваетесь в экран в поисках следующего шага или кнопки, зафиксируйте этот момент. Интерфейс должен быть интуитивно понятен, вести пользователя по конкретному маршруту в назначенную точку. Важную роль в этом играют как расположение элементов на экране, так и их стиль.
- Можно ли продолжить работу в приложении после того как свернул и обратно развернул его? Не выкидывает ли пользователя?
- Цвет кнопок с одинаковой функцией совпадает.
- Как воспринимается текст на экране: заголовок заметнее всех, шрифт не напрягает, текст читается легко, смысл понятен, поля учтены.
- Звук в приложении: что с ним происходит и как он звучит в разных состояниях приложения. Например, как работает приложение, когда подключена гарнитура или включается сторонний проигрыватель либо при сворачивании приложения.
- Сколько времени и шагов понадобилось для завершения основных задач приложения? Можно ли упростить этот путь?
Оформляем и передаем информацию разработчикам
Включаем режим «бюрократии», потому что правильно оформленная ошибка сэкономит вам и разработчикам часы работы.
Разработчики не будут уточнять детали каждой ошибки, переспрашивать, для разъяснений не понадобятся эти звонки по телефону, которые мало кто любит (Привет миллениалам!). В ваших отношениях с командой будет процветать гармония и полное взаимопонимание.
Как этого достичь? Описать ошибку максимально конкретно и четко. И вот анкета для заполнения.
- Дайте название ошибке. Будет легче ориентироваться по списку и в разговоре с командой.
- Опишите ошибку. Что конкретно не так? Как задумывалось и должно быть?
- Приложите скриншот или запись экрана, если ошибка происходит при конкретной последовательности действий.
- Какая версия: десктоп или мобильная?
- Какая платформа: iOS или Android?
- Какой браузер и какая версия браузера?
- Дайте подробный путь к странице/экрану с ошибкой.
Скорее всего команда уже использует определенный сервис для работы с задачами, где и собирает всю информацию по приложению. Поэтому они могут дать внешний доступ, чтобы вы в этом же пространстве вносили информацию по результатам своего тестирования. Собирайте все в единой структуре в одном месте.
В какой-то момент вам захочется отправить информацию по небольшой ошибке в общий чат — это же небольшая ошибка, подправить ее займет 10 минут.
Остановитесь! Иначе информация затеряется в куче других сообщений и ошибка не будет исправлена.

