Идея
На волне популярности создания нишевых маркетплейсов, Заказчику пришла идея сделать что-то подобное для своей сферы: салонов красоты и парикмахерских. Он знал, что у мастеров (парикмахеров, массажистов, мастеров маникюра и др.) есть свои “боли”:
- Товары разных поставщиков нужно заказывать в разных местах.
- Купить все сразу можно в оффлайн-магазине, но туда нужно ехать, и цена будет ощутимо выше.
- Чтобы узнать цену и наличие товара, приходится запрашивать информацию через менеджеров.
- Нужно набирать заказ на минимальную сумму закупки у каждого поставщика.
Сервис “Matur Market” призван решить эти проблемы и упростить закупки мастеров в сфере красоты.
Матур переводится с татарского как “красивый”. Стартап был придуман и запущен в Республике Татарстан.
В отличие от маркетплейсов, Matur Market не предполагает наличие кабинета продавца. Это объясняется особенностями сферы: если мы хотим предложить покупателям самую выгодную цену, нужно сотрудничать с поставщиком или официальным дистрибьютером, который, обычно, один на весь регион. Поэтому конкуренции по продаже одного и того же товара не будет. Такой вариант удобен всем:
- Покупателям: не нужно искать самую выгодную цену, на сайте он сразу видит лучшее предложение.
- Продавцам: сервис берет на себя загрузку товаров в каталог.
- Сервису: разработка дополнительного кабинета увеличила бы время запуска и стоимость разработки.
Итак, требовалось сделать MVP — продукт, имеющий минимально необходимый для работы функционал, чтобы протестировать гипотезу Заказчика.
Проблема
Перед тем, как приступать к разработке MVP, Заказчик пообщался с несколькими поставщиками товаров и получил предварительные договоренности. Было важно запустить сервис как можно быстрее, чтобы потенциальные партнеры не потеряли интерес.
Но в то же время, есть определенные требования по функционалу со стороны клиентов: привыкшие к интернет-покупкам пользователи ожидают увидеть каталог, разделение на категории, поиск, карточку с описанием товара, корзину, оформление заказа, разные варианты оплаты, просмотр статуса и истории заказов.
Чтобы объединить пожелания и сжатые сроки, мы предложили следующий вариант реализации:
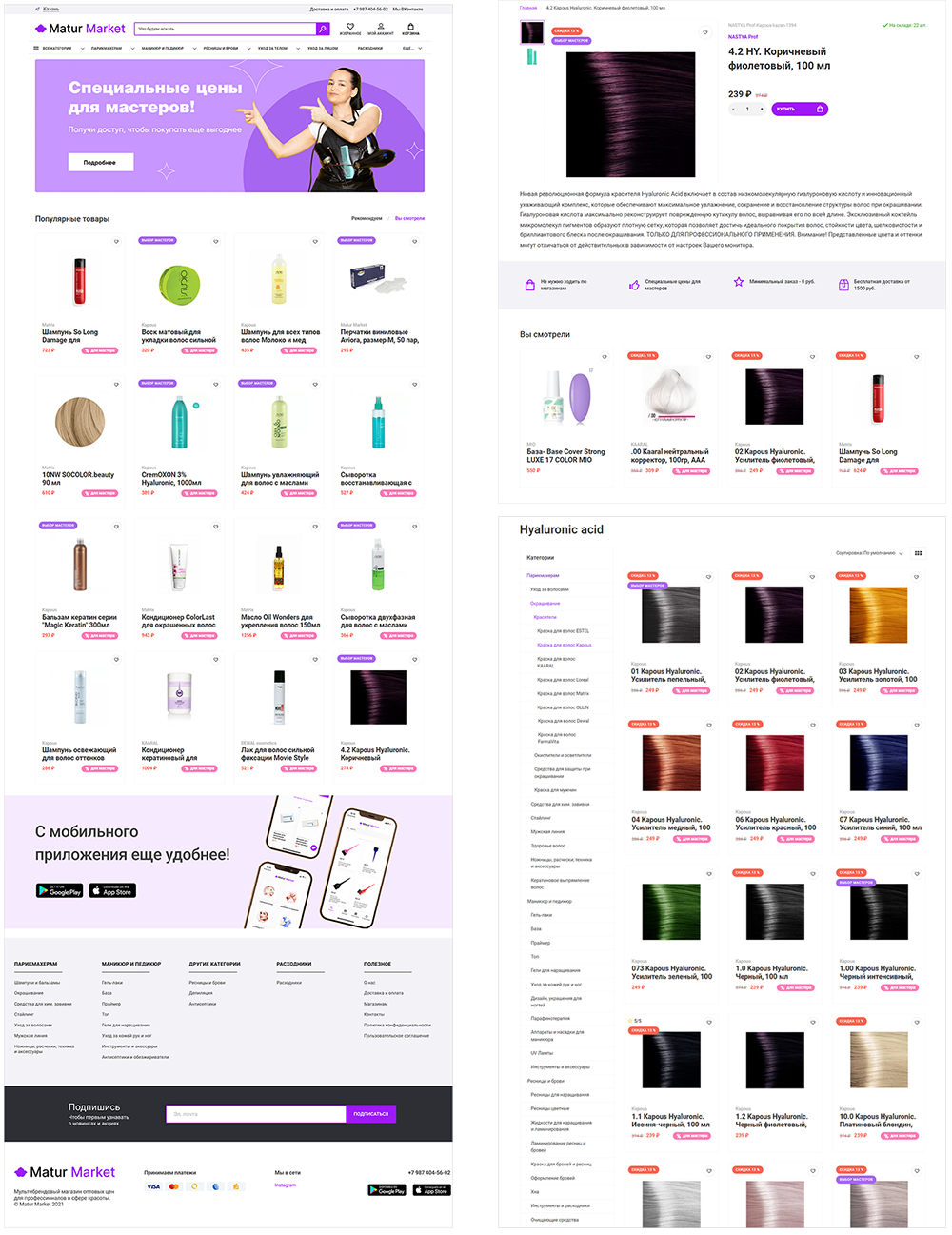
- Сделать сайт интернет-магазина на платформе OpenCart. Такое решения можно реализовать довольно быстро, т.к. делается на основе CMS. Плюс OpenCart имеет хорошую админ-панель для работы с заказами, загрузки товаров, создания категорий, управления покупателями и много других возможностей, о которых Заказчик еще даже не подумал, но они могут быть нужны в дальнейшем.
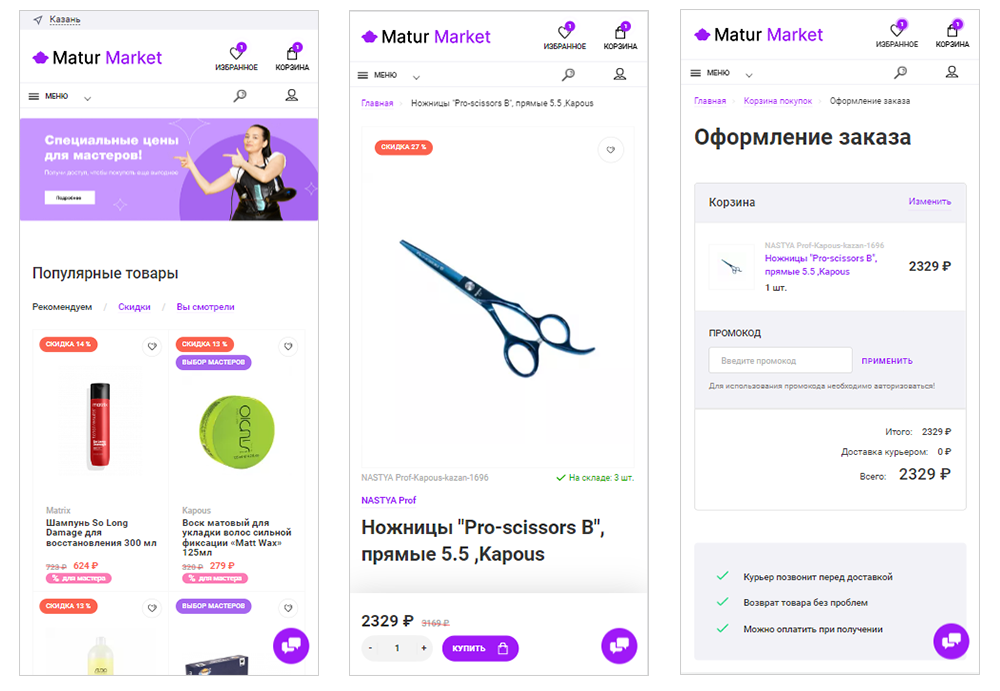
- Далее “упаковать” сайт в мобильное приложение, используя web-view страниц.
Был установлен срок в 30 календарных дней, и подвести было нельзя: дату запуска анонсировали в соц. сетях и объявили поставщикам.
Решение
Основной функционал сайта был развернут “из коробки”, но нужно было проработать дизайн, подготовить баннеры и реализовать логику, которой нет в базовой версии, например: определение местоположения, отображение в нужном городе нужных товаров, выбор даты доставки при заказе, разные стоимости доставки при разных суммах и районах. Была доработана и админ-панель: сделали массовую загрузку товаров по Excel-файлу а также интеграции с сайтами поставщиков, плюс интегреция с retailCRM.
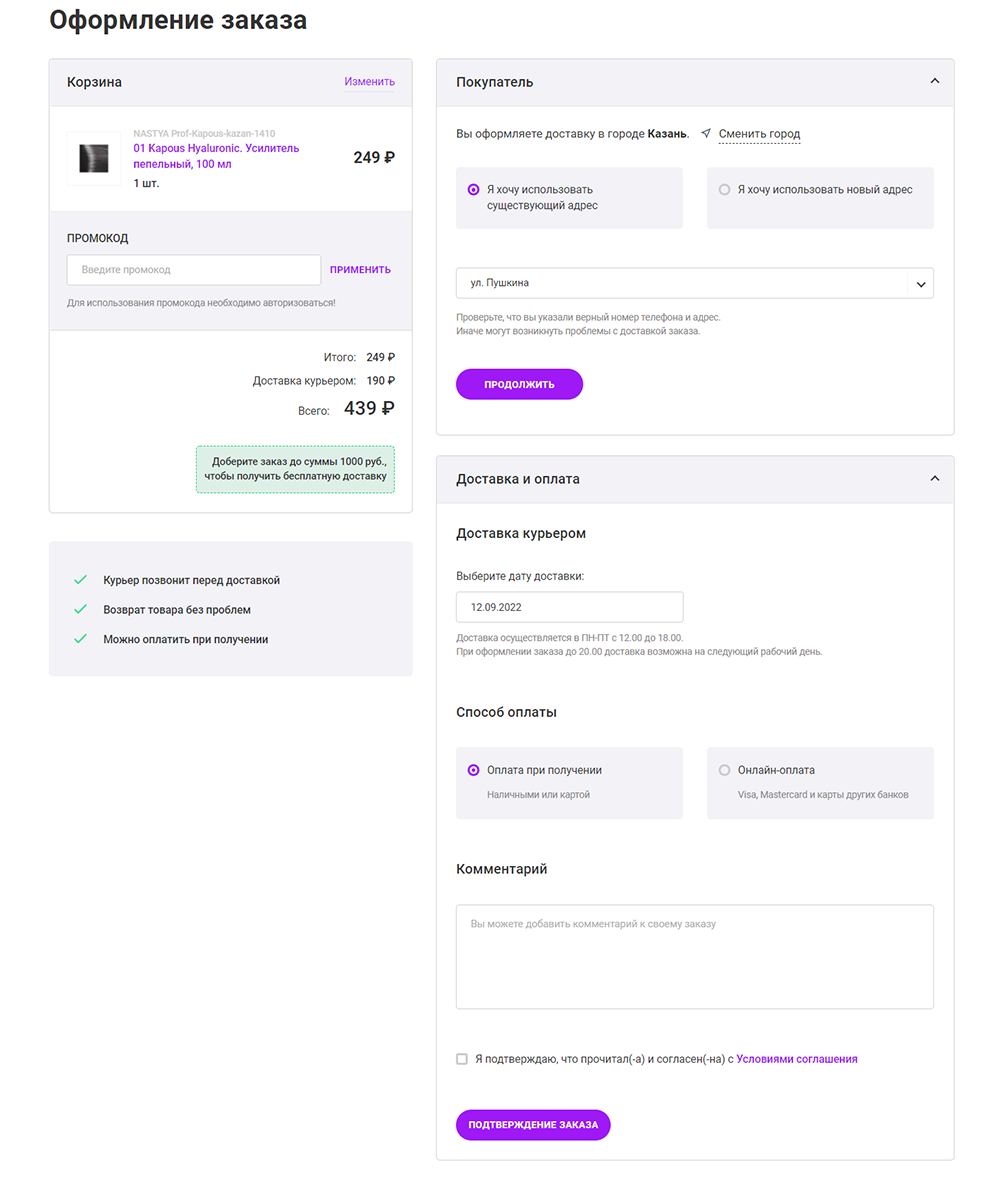
Первое тестирование реальными покупателями показало, что у пользователей возникают сложности с покупкой: более 60% уходило с сайта не завершив оформление заказа. Поэтому было решено поработать над UX этой формы: уменьшить количество полей, добавить подсказки, сделать интерфейс более понятным и привлекательным. Результат не заставил себя ждать: через месяц количество брошенных корзин было уже менее 40%.
Приложение для Android выглядит аналогично мобильной версии сайта.
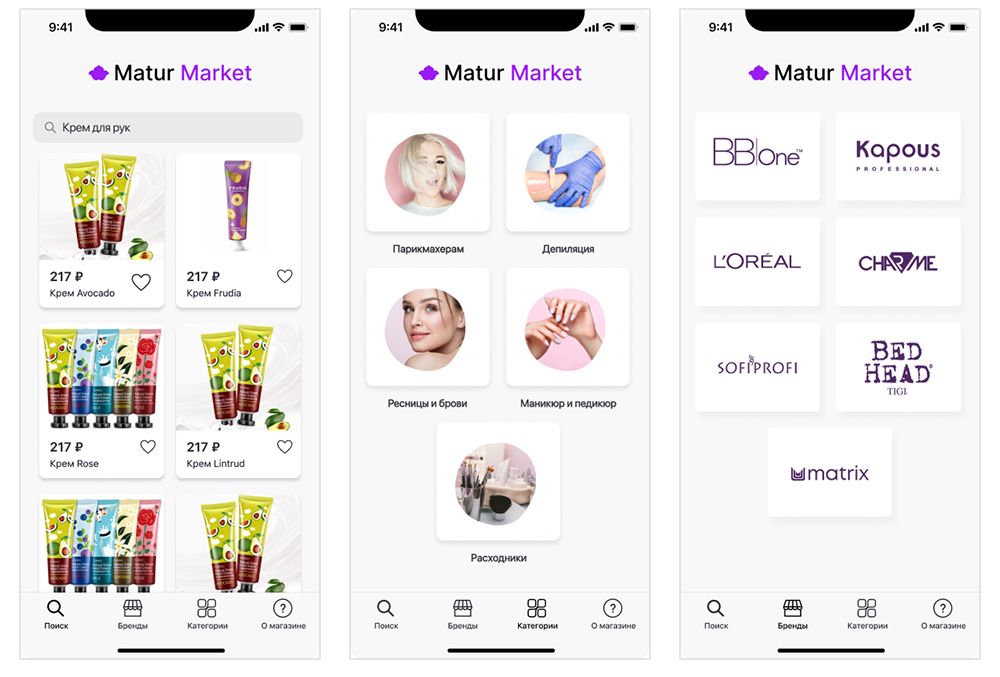
А вот для iOS немного отличается: появилось нижнее меню и дополнительные страницы, Главная остутствует. App Store не пропускает приложения, которые полностью дублируют внешний вид и функционал сайта.
Резюме
В установленный срок сервис был развернут на сервере и запущен, мобильные приложения опубликованы в сторах. Выбранное решение позволило получить первые продажи из мобильного приложения уже через месяц после обращения. Конечно, MVP имеет свои ограничения по доступному функционалу, но позволяет провести тестирование идеи стартапа с небольшими затратами времени и денег.